1. onethink 当添加了第四级时会显示不出列表样式。 原因是css样试没有定义到第四级, 线条是图片, 要修改图片
2. 修改如下图片, 放回到。 /Public/Admin/images/tab_sign.png
或者用上面的图片, 是我修改的。
3. 修改css Public/Admin/css/module.css天加如下样式
/* 四级分类 */
.category > dl > dd > dl > dd > dl > dd > dl > dt .tab-sign {
width: 151px;
background-position: 0 -145px;
}
.category > dl > dd > dl > dd > dl > dd >dl:last-child > dt .tab-sign {
background-position: 0 -174px;
}
.category > dl > dd > dl > dd > dl:last-child > dd > dl > dt .tab-sign {
background-position: 0 -173px;
}
.category > dl > dd > dl:last-child > dd > dl:last-child > dd > dl:last-child > dt .tab-sign {
background-position: 0 -120px;
}
.category > dl > dd > dl:last-child > dd > dl:last-child > dd > dl:last-child > dt .add-sub-cate{
/* display: none; 这里好像是限制多少级这后就不能再添加了, 不过效果是排在最后一个的才会控制,这里先禁用了 */
}
/* 四级分类 结束 */
我改的不一定对。 有纠正的。 回来回复我。
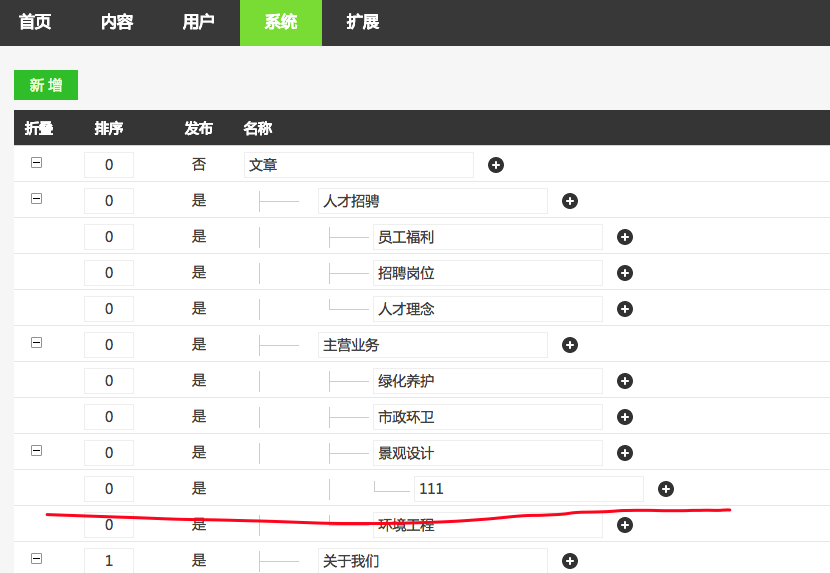
4. 效果如下:
原创, 转载保留链接: http://www.iooe.cn/